Open Command Prompt in Windows
then in command prompt type d:
and press enter .
and use following commands
To create folder myap -execute the following command:
D:\> mkdir myap
To go myap folder path -execute the following command:
D:\>cd myap
To create a virtual environment for your project, open a new command prompt, navigate to the myap folder where you want to create your project and then execute the following command:-
D:\myap>python -m venv env
In the command prompt, ensure your virtual environment is active, and execute the following command:
D:\myap>env\Scripts\activate
execute the following command to install django.
D:myap>pip install django
run the following command - This will create a my_project directory in your current directory
D:\myap>django-admin startproject my_project
then go to myproject folder path type following command :-
D:\myap>cd my_proejct
To create your app, make sure you’re in the your project directory & type this command:
D:\myap\my_proejct>python manage.py startapp hello
That’ll create a directory hello app folder inside my_project folder:-
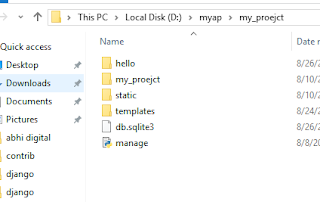
after it open your myap folder inside it you will see my_project folder
and inside my_project folder you will see following structure:-
Now start step by step code for this open your project folder in visual code :-
Step 1:-
Open project with visual studio code and open settings.py file and under that at end add hello app name as shown below :-
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'hello',
]
step 2:-
now open urls.py file of your my_project folder & write path for your hello app as shown below :-
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('hello/', include('hello.urls')),
path('admin/', admin.site.urls),
]
Step 3:- open views.py file of your hello app folder and write following functions code :-
from django.shortcuts import render
from django.http import HttpResponse
from django.template import loader
def about(request):
return render(request, 'about.html')
def index(request):
return render(request, 'index.html')
Step 4:-
open urls.py file of your hello app folder and write following path code :-
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('about/', views.about, name='about'),
]
Step 5:-
create templates folder inside your hello app folder and create two html files
index.html file :-
<h1> this is hom page</h1>
about.html file :-
<h1> this is hom page</h1>
Step 6:-
open your command prompt and run following commands as shown below :-
step 7:- Open your browser and Type following :-
http://127.0.0.1:8000/hello/
you will see output:-
and to see output of about page type :-
http://127.0.0.1:8000/hello/about/
you will see output:-
Sign up here with your email






ConversionConversion EmoticonEmoticon