Open Command Prompt in Windows
then in command prompt type d:
and press enter .
and use following commands
To create folder myap -execute the following command:
D:\> mkdir myap
To go myap folder path -execute the following command:
D:\>cd myap
To create a virtual environment for your project, open a new command prompt, navigate to the myap folder where you want to create your project and then execute the following command:-
D:\myap>python -m venv env
In the command prompt, ensure your virtual environment is active, and execute the following command:
D:\myap>env\Scripts\activate
execute the following command to install django.
D:myap>pip install django
run the following command - This will create a my_project directory in your current directory
D:\myap>django-admin startproject my_project
then go to myproject folder path type following command :-
D:\myap>cd my_proejct
To create your app, make sure you’re in the your project directory & type this command:
D:\myap\my_proejct>python manage.py startapp hello
That’ll create a directory hello app folder inside my_project folder:-
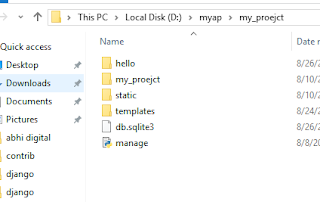
after it open your myap folder inside it you will see my_project folder
Step 1:-
Open project with visual studio code and open settings.py file and under that at end add hello app name as shown below :-
step 2:-
now open urls.py file of your my_project folder & write path for your hello app as shown below :-
now step by step to create ok.css file and link in html file:-
Step 1:- create static folder inside your hello app folder as shown below:-
create ok.css file under static folder and write code for ok.css file :-
So far so good. Now go to the index.html file in the templates folder (which is inside your hello app folder )
open it and on the top of it write “{% load static %}”.
Write this after opening the <head>tag, write it on the first line.
within the <head></head>
tag and use tag
<link rel="stylesheet" href="{% static 'ok.css' %}"> inside <head> </head> tag to link css file as shown below :-
index.html file (it is under your templates folder of your hello app):-
now run your project - Open command prompt and type following commands .
Sign up here with your email






ConversionConversion EmoticonEmoticon