Open command prompt in windows
then in command prompt type d:
and press enter .
and use following commands
To create folder myap -execute the following command:
D:\> mkdir myap
To go myap folder path -execute the following command:
D:\>cd myap
To create a virtual environment for your project, open a new command prompt, navigate to the myap folder where you want to create your project and then execute the following command:-
D:\myap>python -m venv env
In the command prompt, ensure your virtual environment is active, and execute the following command:
D:\myap>env\Scripts\activate
execute the following command to install django.
D:myap>pip install django
run the following command - This will create a myproject directory in your current directory
D:\myap>django-admin startproject myproject
then go to myproject folder path type following command :-
D:\myap>cd myproejct
To create your app, make sure you’re in the your project directory & type this command:
D:\myap\myproejct>python manage.py startapp hello
That’ll create a directory hello app folder inside my_project folder:
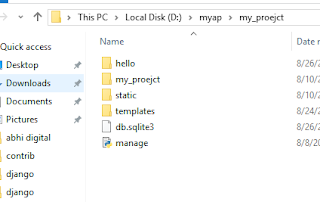
after it open your myap folder inside it you will see my_project folder
Django Templates :-
Django provides a convenient way to generate dynamic HTML pages by using its template system.
A template consists of static parts of the desired HTML output as well as some special syntax describing how dynamic content will be inserted.
Why Django Template?
In HTML file, we can't write python code because the code is only interpreted by python interpreter not the browser. We know that HTML is a static markup language, while Python is a dynamic programming language.
Django template engine is used to separate the design from the python code and allows us to build dynamic web pages.
Step 1:-
Open project with visual studio code and open settings.py file and under that at end add hello app name as shown below :-
step 2:-
now open urls.py file of your my_project folder & write path for your hello app as shown below :-
now step by step to create ok.css file inside static folder and link in html file:-
Note: crate static folder inside your hello app folder .
Step 1:- create static folder inside your hello app folder as shown below:-
create ok.css file under static folder and write code for ok.css file :-
So far so good. Now go to the index.html file in the templates folder (which is inside your hello app folder )
open it and on the top of it write “{% load static %}”.
Write this after opening the <head>tag, write it on the first line.
within the <head></head>
tag and use tag
<link rel="stylesheet" href="{% static 'ok.css' %}"> inside <head> </head> tag to link css file as shown below :-
index.html file (it is under your templates folder of your hello app):-
now run your project - Open command prompt and type following commands .
Sign up here with your email






ConversionConversion EmoticonEmoticon