Open command prompt in windows
then in command prompt type d:
and press enter .
and use following commands
To create folder myap -execute the following command:
D:\> mkdir myap
To go myap folder path -execute the following command:
D:\>cd myap
To create a virtual environment for your project, open a new command prompt, navigate to the myap folder where you want to create your project and then execute the following command:-
D:\myap>python -m venv env
In the command prompt, ensure your virtual environment is active, and execute the following command:
D:\myap>env\Scripts\activate
execute the following command to install django.
D:myap>pip install django
run the following command - This will create a myproject directory in your current directory
D:\myap>django-admin startproject myproject
then go to myproject folder path type following command :-
D:\myap>cd myproejct
To create your app, make sure you’re in the your project directory & type this command:
D:\myap\myproejct>python manage.py startapp hello
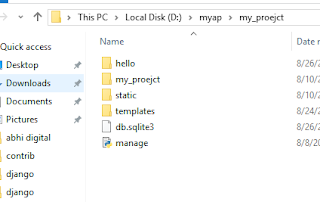
That’ll create a directory hello app folder inside my_project folder:
after it open your myap folder inside it you will see my_project folder
D:\mywork\myproejct>python manage.py runserver.
Now coding steps to display record from database tables.
Step 1:-
Write code for models.py file:-
from django.db import models
# Create your models here.
class ContactForm(models.Model):
fullname= models.CharField(max_length=100)
email= models.EmailField()
contact= models.CharField(max_length=50)
message= models.CharField(max_length=200)
write code for admin.py file code.
from django.contrib import admin
from .models import contactEnquiry,ContactForm,editupdaterecord
# Register your models here.
admin.site.register(contactEnquiry)
admin.site.register(ContactForm)
admin.site.register(editupdaterecord)
Now run command :-
py manage.py makemigrations
py manage.py migrate
write code for views.py file :-
from django.shortcuts import render
from hello.models import ContactForm,contactEnquiry
from hello.forms import FormContactForm
from django.http import HttpResponse
def home(request):
serviceData=ContactForm.objects.all()
data={'serviceData':serviceData
}
return render(request,"home.html",data)
write code for home.html file :-
<html>
<head>
{% load static %}
<link rel="stylesheet" href="{% static 'ok.css' %}"">
</head>
<body>
<h1 class="myclass">hello world how are you
</h1>
<div>
{% for n in serviceData %}
<span class="{{n.fullname}}"> {{n.fullname}}</span>
<span class="{{n.email}}">{{n.email}} </span>
<p> {{n.contact}} </p>
{% endfor %}
</div>
</body>
</html>
Write code for urls.py file code (under hello app):-
from django.urls import path
from .import views
urlpatterns=[
path('',views.index,name='index'),
path('home/',views.home,name='home'),
]
Write code for urls.py file (my_proejct) folder :-
from django.contrib import admin
from django.urls import path, include
urlpatterns=[
path('hello/',include('hello.urls')),
path('admin/', admin.site.urls),
]
Sign up here with your email


ConversionConversion EmoticonEmoticon