Open command prompt in windows
then in command prompt type d:
and press enter .
and use following commands
To create folder myap -execute the following command:
D:\> mkdir myap
To go myap folder path -execute the following command:
D:\>cd myap
To create a virtual environment for your project, open a new command prompt, navigate to the myap folder where you want to create your project and then execute the following command:-
D:\myap>python -m venv env
In the command prompt, ensure your virtual environment is active, and execute the following command:
D:\myap>env\Scripts\activate
execute the following command to install django.
D:myap>pip install django
run the following command - This will create a myproject directory in your current directory
D:\myap>django-admin startproject myproject
then go to myproject folder path type following command :-
D:\myap>cd myproejct
To create your app, make sure you’re in the your project directory & type this command:
D:\myap\myproejct>python manage.py startapp hello
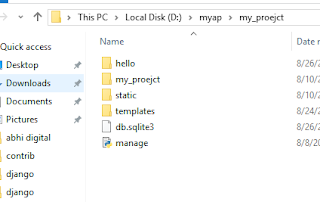
That’ll create a directory hello app folder inside my_project folder:
after it open your myap folder inside it you will see my_project folder
At the bottom of the file settings.py, under your my_project folder write the following:-
So far so good. Now go to the html file in the templates folder (in my app it is index.html), open it and on the top of it write “{% load static %}”. Write this even before opening the tag, write it on the first line.
Then within the <head></head>
tag write <link rel=”stylesheet” href=”{% static ‘ok.css’ %}”> My head tag currently looks like this:-
write your html code like this for example index.html file:-
- write code for views.py file under hello app folder
Sign up here with your email


ConversionConversion EmoticonEmoticon