Open command prompt in windows
then in command prompt type d:
and press enter .
and use following commands
To create folder myap -execute the following command:
D:\> mkdir myap
To go myap folder path -execute the following command:
D:\>cd myap
To create a virtual environment for your project, open a new command prompt, navigate to the myap folder where you want to create your project and then execute the following command:-
D:\myap>python -m venv env
In the command prompt, ensure your virtual environment is active, and execute the following command:
D:\myap>env\Scripts\activate
execute the following command to install django.
D:myap>pip install django
run the following command - This will create a myproject directory in your current directory
D:\myap>django-admin startproject myproject
then go to myproject folder path type following command :-
D:\myap>cd myproejct
To create your app, make sure you’re in the your project directory & type this command:
D:\myap\myproejct>python manage.py startapp hello
That’ll create a directory hello app folder inside my_project folder:
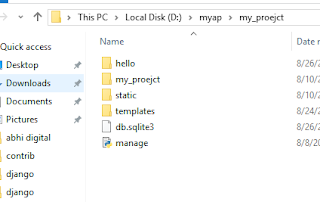
after it open your myap folder inside it you will see my_project folder
and inside my_project folder you will see following structure:-
D:\mywork\myproejct>python manage.py runserver.
now step by step code given below apply it
step 1) write code for models.py file :-
from django.db import models
# Create your models here.
class ContactForm(models.Model):
fullname= models.CharField(max_length=100)
email= models.EmailField()
contact= models.CharField(max_length=50)
message= models.CharField(max_length=200)
& write code for forms.py file:-
from django import forms
from .models import ContactForm
class FormContactForm(forms.ModelForm):
class Meta:
model= ContactForm
fields= ["fullname", "email", "contact", "message"]
write code for admin.py file:-
from django.contrib import admin
from .models import ContactForm
# Register your models here.
admin.site.register(ContactForm)
list_display = ['fullname', 'email','contact','message' ]
step 2:- create views.py file under your app folder :-
from urllib import request
from django.shortcuts import render,redirect
from hello.models import ContactForm
from hello.forms import FormContactForm
def index(request):
return render(request, "home.html")
def home(request):
serviceData=ContactForm.objects.all()
data={'serviceData':serviceData
}
return render(request,"home.html",data)
def editemp(request,id):
data=ContactForm.objects.get(id=id)
return render(request, "edit.html",{'editupdaterecord':data})
def updateemp(request,id):
if request.method=='POST':
pi=ContactForm.objects.get(id=id)
form= FormContactForm(request.POST ,instance=pi)
if form.is_valid():
form.save()
msg="record updated"
return render(request, "update.html",{'editupdaterecord':msg})
Now create urls.py file under your app folder :-
from django.urls import path
from .import views
urlpatterns=[
path('',views.index,name='index'),
path('home/',views.home,name='home'),
path('editemp/<int:id>', views.editemp, name='editemp'),
path('updateemp/<str:id>', views.updateemp, name='updateemp'),
]
Write code for home .html file under templates folder:-
<html>
<head>
{% load static %}
<link rel="stylesheet" href="{% static 'ok.css' %}">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<h1 class="myclass">hello world how are you
{{data}}
</h1>
<div> <table class="table">
{% for n in serviceData %}
<tr>
<td> {{n.id}}</td>
<td> <span class="{{n.fullname}}"> {{n.fullname}}</span></td>
<td><span class="{{n.email}}">{{n.email}} </span> </td>
<td><p> {{n.contact}} </p> </td>
<td> <a href="{% url 'editemp' n.id %}">Edit</a> </td>
</tr>
{% endfor %}
</table>
</div>
</body>
</html>
And then write code for edit.html templates file :-
{{id}}
<form action="{% url 'updateemp' editupdaterecord.id %}" method="post">
{% csrf_token %}
name <input type=text name="fullname" value={{editupdaterecord.fullname}}>
email <input type=text name="email" value={{editupdaterecord.email}}>
Contact <input type=text name="contact" value={{editupdaterecord.contact}}>
message <input type=text name="message" value={{editupdaterecord.message}}>
<input type=submit value=update>
</form>
And code for update.html file :-
{{editupdaterecord}}
Note your project folder urls.py code will be like this :-
from django.contrib import admin
from django.urls import path, include
urlpatterns=[
path('hello/',include('hello.urls')),
path('admin/', admin.site.urls),
]
Sign up here with your email


ConversionConversion EmoticonEmoticon